テクスチャは形状がどんな材質でできているかを設定するものです。
Adobe Illustratorの3D効果機能やサードパーティプラグインのVectorEffectsといったものがあります。これらはパースや照明を簡易的に表現しているため、色や模様を表現するので精一杯でイラストの域を出ることはありません。
3DCGソフトは物体に当たって反射する光をシミュレートするため、写真と見間違えるほど現実味のある画像を作りだすことができます。しかしそのためには本物の材質をなるべく忠実に再現する必要があります。
Illustratorであれば色、ペイントソフトでも筆ムラや使用する紙の凹凸などを決める程度ですが、3DCGソフトでは多くのパラメータを組み合わせて質感(テクスチャ)を作り出します。

例えば上のキャラクターが調査しているジュースの缶は金属でできているので、光が当たるところに白く光るハイライトが発生します。また、缶に周りの景色が映り込みます。それに対してキャラクターの体は金属ではないので、はっきりとしたハイライトが出ることも、景色が映り込むこともありません。
代表的なパラメータに、色、光沢、反射率、透明度、バンプがあります。これらのパラメータとマップ用画像を組み合わせると3DCGならではの表現が可能になります。
パラメータが分からなくても3DCGソフトに標準、または見本として用意されているテクスチャがあります。形状と同じように販売されていたり、インターネットで手に入れることもできます。しかし用途に応じて微調整した方が良いでしょう。
![]()
<パラメータの種類>
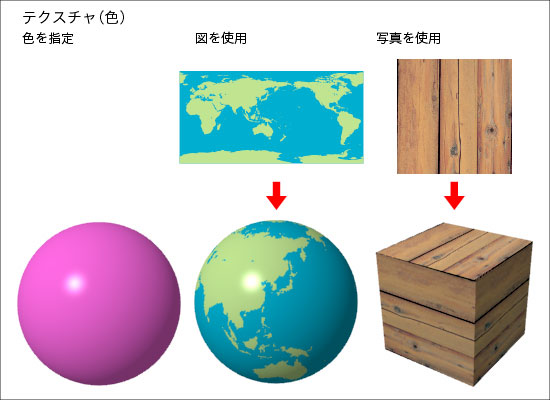
【色】形状の基本となる色を決めます。模様が必要な場合は写真やイラストなどのカラー画像を貼り付けることができます。

Photoshopなどで作ったビットマップ画像を用意すれば、表面に貼り付けられます。
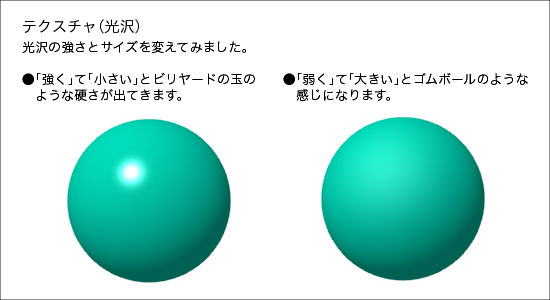
【光沢】光が当たったときに現れるハイライトの性質を決めます。例えば金属は小さくて強いハイライトになります。布やゴムのような柔らかいものは大きくて弱いハイライトになります。

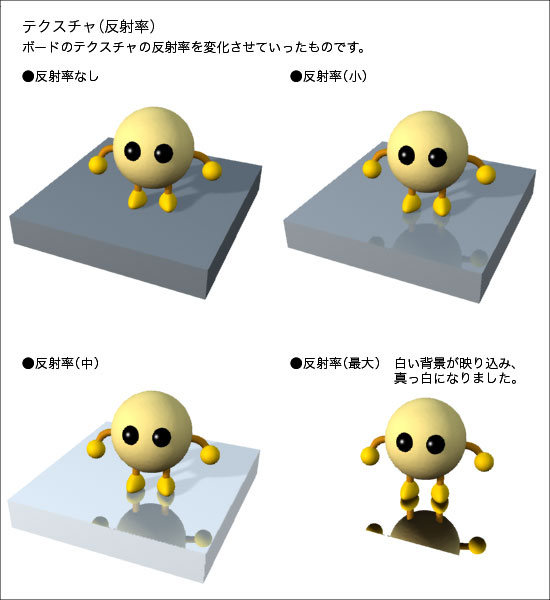
【反射率】どの程度周囲が映り込むかを決めます。鏡は反射率が高くなります。プラスチックや金属のようなツヤのあるものは、大なり小なり映り込みがあります。

ゴムのボードが、反射率を上げるにつれてプラスチック→金属→鏡と変化していくように見えると思います。(最終的には他のパラメータの値も調節して、それぞれの材質感をもっと洗練させていくことになります)
反射率が「最大」あたりになると背景の映り込みも最大になるため、白い背景を映し込んだボードは質感が消えて真っ白になってしまいました。それらしく見せるためには、周囲にあるものまで用意しなければなりません。下記の例は、背景の青空を映り込ませたものです。(分かりやすいように、背景を切り抜いた画像になっています)