基本形状や回転体、掃引体をさらに加工して、希望の形にします。多くの3DCGソフトはポリゴンと呼ばれる三角形や四角形を組み合わせてオブジェクトを構成しているので、頂点(ポイント)を移動させて加工しますが、Shadeの自由曲面はベジェ曲線が基本なので、ハンドルも使って加工します。(Shadeでもポリゴンを使うことができます。用途に応じて使い分けます)
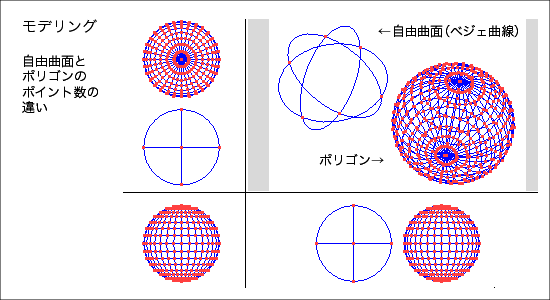
ちなみに下記の球の場合、自由曲面だと12個のポイント(重なっているので見た目では6個)で滑らかな球体になりますが、同様の滑らかさをポリゴンで表現しようとすると512枚のポリゴン(467個のポイント)が必要となります。(理想的には2048ポリゴン、1955ポイントになります。もちろんポリゴンを扱うソフトは、多数のポリゴンを効率良く加工するために、さまざまなシステムを用意していますが、自由曲面に匹敵するほど少ないポイントで事足りるものはなさそうです)

これを見ると、Shadeでは「少ないポイントでも滑らかなラインが引けるベジェ曲線」の利点を上手に生かしていることが分かります。
必要な部分には多くのポイントを、何もないところは少なくとメリハリをつけられるので、比較的少ないポイントで複雑な形状を作り出すことができます。作業中はもちろん、後からの修正や変更を考えても、よくできたソフトだと思います。
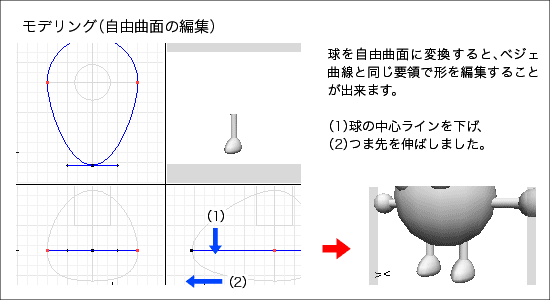
このベジェ曲線を使って、キャラクターの足の形を加工してみました。

ベジェ曲線のポイントの少なさが画面表示の処理に関する負担を軽くするため、ポリゴンベースのソフトと比較して快適なモデリング環境を実現しています。ポイントや線が少なくて形状の把握が難しいときは「クイックレンダリング」と呼ばれる方式で表示すると(上の4分割の画面で透視図の部分を参照)、形状を面として見ることができます。
最終工程のレンダリング時にベジェ曲線は内部でポリゴンとして計算されます。
![]()
自分で形が上手く作れない、あるいは背景に並べる物まで作ってる時間がない場合などに便利なのが形状データ集です。今までバラ売りだった素材がセットになっています(Shade10.5以降用)。ある程度の品質のものを作ろうとすると、資料を集めるだけでも手間暇かかります。これだけのデータ数を考えると、かなりお買い得です。