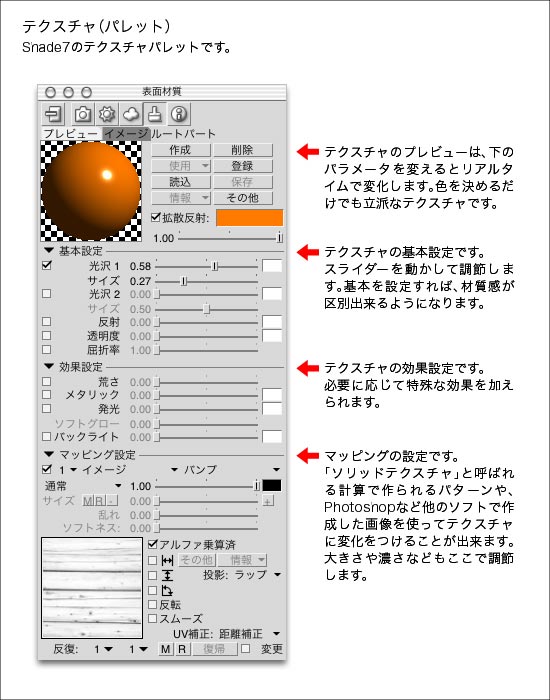
リアルな質感を表現できるよう、多くのパラメータがあります。最初は基本設定だけでもそれなりに質感が出ます。物足りなく感じる場合は「ソリッドテクスチャ(下記参照)」や「画像」を組み合わせると表現力が格段にアップします。

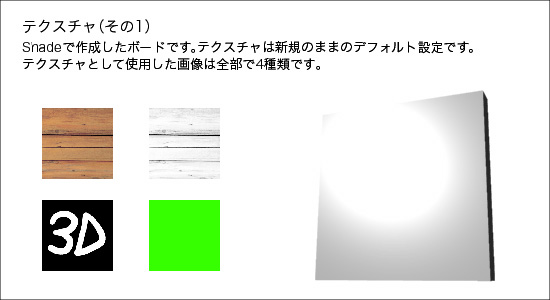
今から、ボード状の物にテクスチャを設定します。

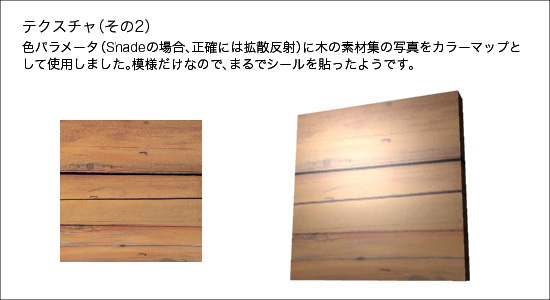
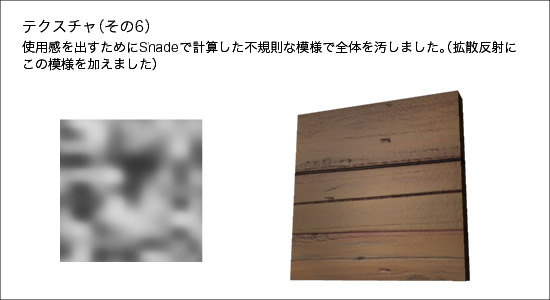
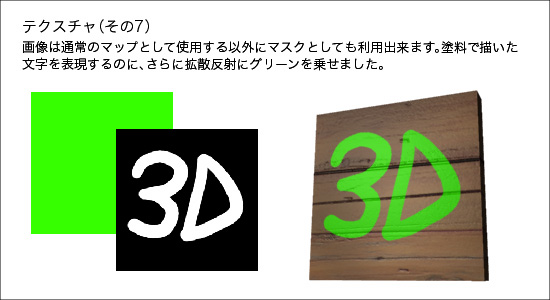
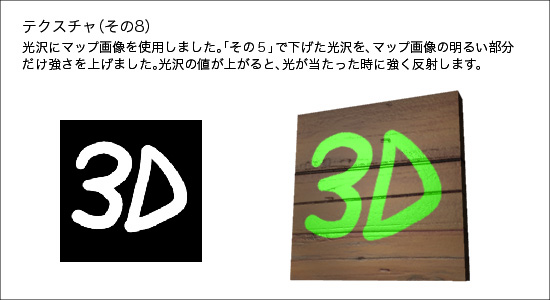
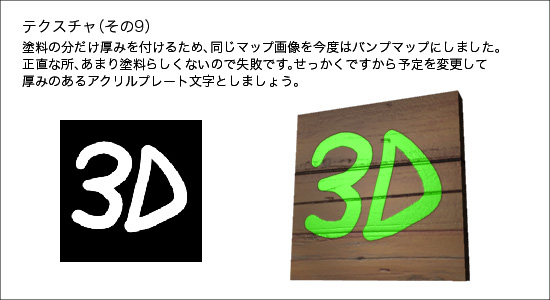
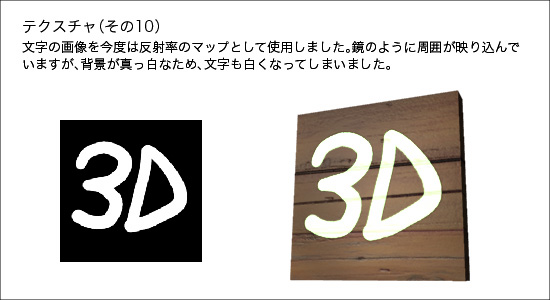
左の4枚の画像は、素材集から選んだ木の画像とその加工、Adobe Photoshopで描いた文字画像とグリーン一色に塗った画像です。画像はボードと縦横比を同じにしています。右の壁のようなものはテクスチャの設定をした結果です。だんだんと変化する様子が分かるかと思います。

手頃な画像がなければ、Photoshop等で一から作ることもできます。雑誌などにPhotoshopのフィルタを組み合わせて作るテクスチャの作り方が載っているので記事をスクラップしておきましょう。3DCGで非常に役立ちます。

遠景で使うのであれば画像を貼り付けるだけでも十分使用に耐えますが、手前のものはある程度の手間をかけないと見栄えがしません。
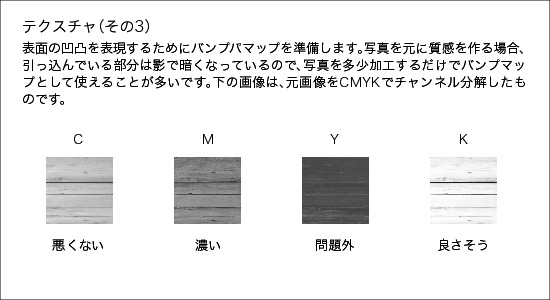
例えば、物の表面をいくら磨き上げても細かい凹凸は消えません(匠の技と指先があれば別ですが)。つまりリアルなものを求めるのならば、すべての材質に何らかのバンプマップが必要ということです。
自動車や飛行機などの機械の表面には縦横にさまざまな筋が入ります。このようなラインを表現するときはAdobe Illustratorを使うと簡単です。

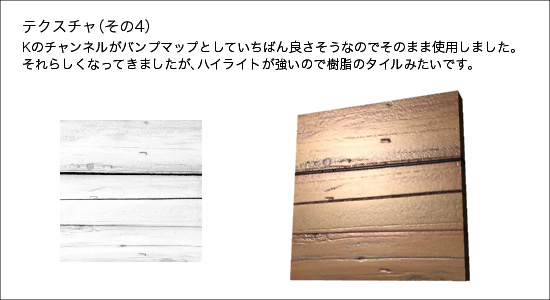
実際にマップ画像を使用した結果を見て、必要であれば画像を修正しましょう。上の例では、それほど違和感も感じないので、Kのチャンネル画像そのままで使用しました。

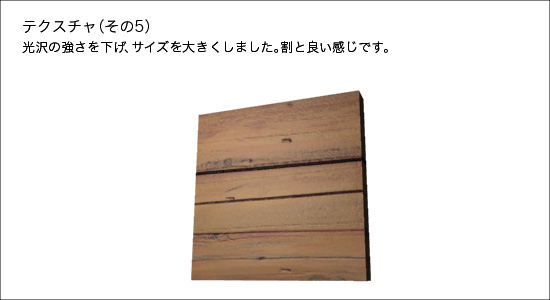
光沢を調整するだけでも、かなり質感が変わります。同じ金属であっても、アルミと比べるとステンレスは光沢がより小さくはっきりしています。

どんなものでも時間が経つと汚れ、朽ち果てていきます。そういった辺りを表現すると自然な感じに見えます。直接カラーマップに汚れを描き加えてもかまわないですが、別の素材を重ねるほうが後からの変更がやりやすくなります。

分かりやすいように別の画像をマスク代わりに使っていますが、多くの3DCGソフトで、アルファチャンネルが利用できます(Shadeでも可能です)。Photoshopのアルファチャンネルにマスクを入れておくと、画像がマスクで自動的に切り抜かれます。Photoshop Elementsだとアルファチャンネル機能はありませんので、今回の例のように別画像でマスクを用意してください。

同じ画像をあちらこちらで流用していますが、質感を追及するのであれば、用途に応じて画像を加工することになるでしょう。一ヶ所につき各パラメータごとにマップを用意すると、全体では大量の画像が必要になるので、画像には分かりやすい名前をつけて整理しておきましょう。



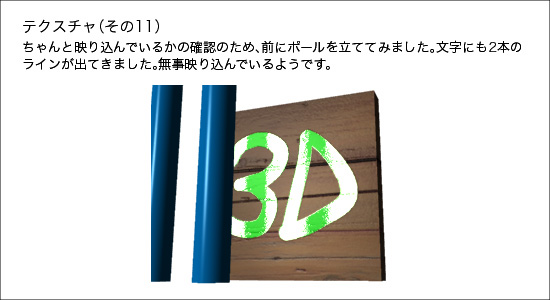
「その11」の状態を木の部分と文字の部分を別々に形作って組み合わせる方法もありますが、文字が筆文字のように複雑な形であれば、作るのにかなり時間がかかります。もし仮にリアルな「いちご」を作ることになった場合、「いちご」の種の形を全て作り、「いちご」本体も種のつく部分を凹ませてと想像しただけで気を失いそうです。
マップ画像を使うと、文字のところだけ反射率を上げ、木の部分は反射率0といったことが簡単にできます。「いちご」の種も、デジカメで撮った「いちご」の写真を加工してカラーマップを作り、それをさらに加工してバンプマップを作るのならば、何とかなりそうですよね。
実際にモデリングで形を作るときは、どこまでをテクスチャで表現するかを考えたうえで作業を進めます。計画性がないと無駄に時間を費やしたり、仕上がりが悪くなったりしますので経験を重ねて上手くバランスを取っていきましょう。
![]()
テクスチャはPhotoshopで一から作ることもできますし、「素材辞典」や「具満タン」などの素材集も便利です。本物の素材の写真なので、存在感が違います。また背景に素材集のフォト画像を使うと、個々のパーツを作らなくて良いので大幅に時間の短縮ができます。
Shade7以降用に3Dデータ集表面材質セットというものがあります。1600点近い表面材質を集めたデータ集です。これがあればテクスチャを作らなくても必要な材質をチョイスするだけでOKです。