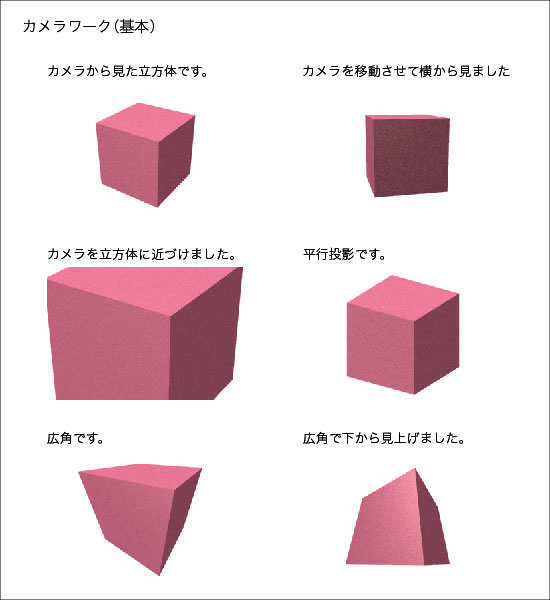
これまでに作った形状をレイアウトしたところで、まずはどこから見るかを決めます。位置が決まったら今度はどの方向をどの角度で見るかを決めます。角度を自由に選べるのは3DCGの魅力の一つです。Adobe Illustratorでパースを作った場合、少し見る角度を変更するだけですべてのパスを修正する羽目になります。3DCGだと角度を変更しても、再計算の時間こそ必要になりますが自動的に計算してくれるので楽です。
3DCGのカメラは本物のカメラのように広角にしたり望遠にしたりもできます。全くパースのつかない(不)等角投影図にもなります。

1mmの立方体でも近くから広角で見上げるとビルのようになります。逆に半径10kmの球体でも遠くから見れば、パチンコ玉にしか見えません。見る人にイメージ通り伝わるよう、カメラのセッティングを調節しましょう。
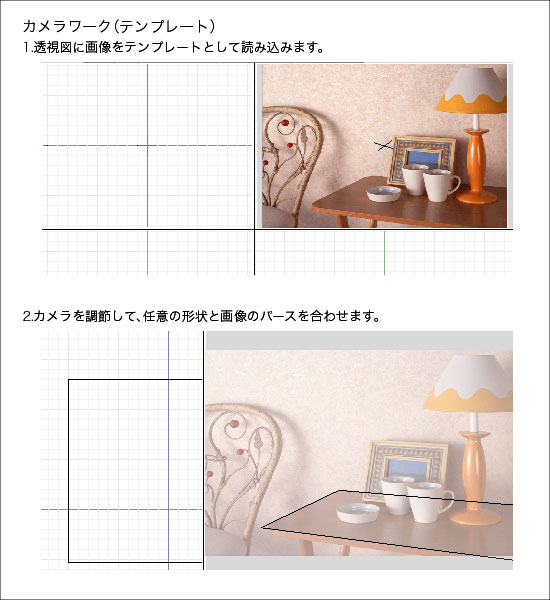
写真と合成したり、ラフを下絵に構成する場合は、テンプレートとして画像を読み込むことができます。簡単な形状を用意して、パースが合うようにカメラの位置や画角を調節します。テンプレートは見やすいように濃度を調整できます。

三面図に画像をテンプレートとして読み込むと、モデリング時の下絵として利用できます。
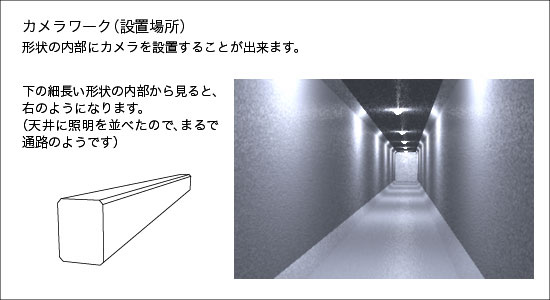
3DCGのカメラが現実のカメラと違うところは、設置場所に制限がないことです。針の先に取り付けることもできます。空中に固定もできます。3DCGの形状は中身が入っていないので、内部から見ることも可能です。

ただし内部を見る場合は、光源を用意しないと真っ暗になってしまいます。形状のどこかを切り欠いて光が入るようにしても良いでしょう。
アニメーションでカメラを動かすとウォークスルームービーになります。3DCGで住宅や展示場のデータを作成すると、カメラを動かすだけで中を歩き回るムービーができ上がります。(下の映像はGIFアニメなので色数も少なく、動きもギクシャクしています。実際はTVや映画に使用可能な1秒24〜30コマのフルカラーのムービーが作成できます)

【簡易版ウォークスルームービー】
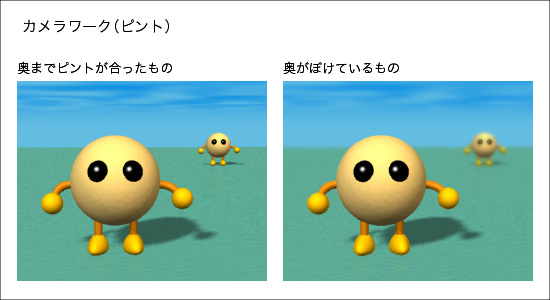
他に本物のカメラと違うところは、何も指定しなければ、全ての物、全ての場所にピントが合ってしまうことです。どれだけ離れていてもピントが合うので、距離感がうまく出ません。主題にピントを合わせて周りをぼかすといった、本物のカメラでのテクニックもあえて指示しなければ使えないのです。

ピントが合っている左側の画像よりも、ぼけている右側の方が、奥のキャラクタが遠くにいる感じがします。また周囲がぼけているので主題がはっきりして分かりやすくなります。
しかし、いざ、ぼかそうとすると計算時間が飛躍的に伸びることが多いです。ソフトによってはピントをぼかす機能がついていないものもあります。ぼかす機能がついていなかったり時間がない場合にはPhotoshopを使います。前景と後景、あるいはキャラクターと背景を分けてレンダリングし、Photoshopで必要な部分をぼかしてから合成します。(こういったあたりでもPhotoshopが必要になるので、3DCGをやればやるほど他のソフトの知識・経験も増えていきます。ちなみに上の例はPhotoshopで加工しています)