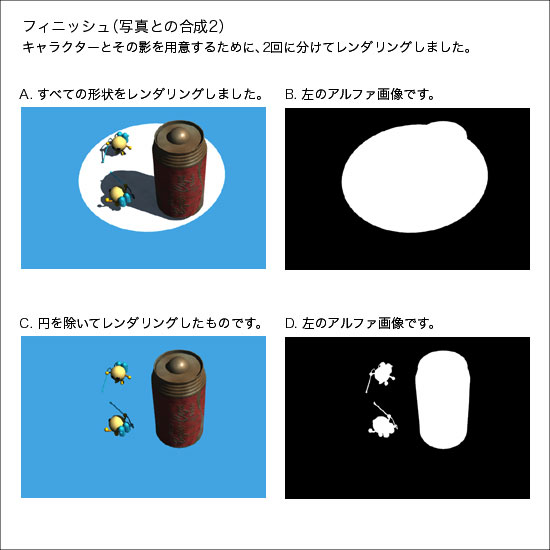
前回レンダリングした画像です。

元の写真にAを別レイヤーとして重ねてまとめます。Dもチャンネルにペーストしておきます。アルファチャンネルが使えなければAの上にCを別レイヤーで重ねます。
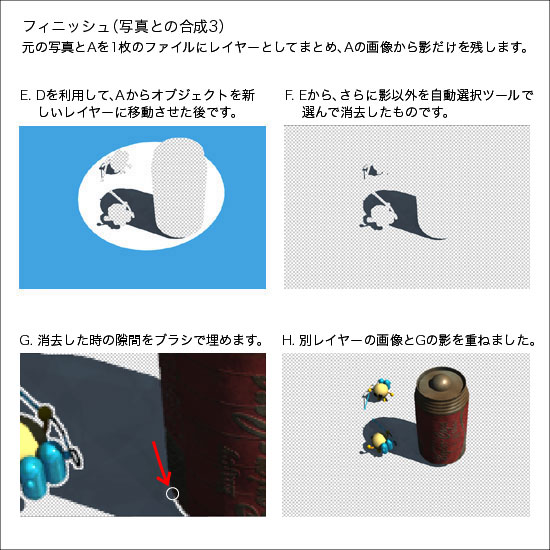
まず、Dを利用してAからオブジェクトと余分なバックとを別レイヤーに分離します。これでキャラクター・缶だけのレイヤーと、影と余分なバックのレイヤー(E)ができます。
アルファチャンネルが使えなければ、Cから自動選択ツールでバックを削除して下さい(必要な部分まで削除されてしまう場合は選択範囲を調整し、消しゴムツールを併用して切り抜いて下さい)。そのまま自動選択を反転させてAからオブジェクトの部分を削除しましょう。(Aのレイヤーが、Eのようになります)

Eから自動選択ツールで、円の部分(白)と余分なバック(ブルー)を選択して消去すると、Aのレイヤーは、Fのように影だけが残ります。
切り抜いた後に隙間があれば加筆(G)、フチが残るようならレイヤーメニュー「マッティング」などでフチを消します。3DCG側の設定でフチがほとんど残らないようなアルファ画像を作成できるものもあります。
これでオブジェクトと影ができ上がりました。(H)
写真のレイヤーを表示させて、微調整します。影のレイヤーは「乗算」で重ねると自然な感じになります。

3DCGは計算で作られた画像なので、整いすぎて不自然さが残ります。それを緩和するために、ぼかしたり、ノイズを加えたりします。今回は缶が暗く感じられたので、缶だけ「レベル補正」でコントラストを調節して完成です。
彼らは今日も缶型宇宙船に乗って、リサイクルできそうなものを探しているみたいです。
![]()
DVビデオカメラとムービー編集ソフトがあれば、実写とCGの合成もできます。1コマ1コマにアルファチャンネルが作られるので、自動的に切り抜かれて合成されていきます。ムービーを作るのであればLightWave3D(の説明ページ)がお手軽です。他のソフトと比較すると低価格なのに高機能です。
棒の先に付けた白いピンポン玉を一緒にカメラで撮っておくと、その場所での光の方向や強さを知る手掛かりになります。(3DCGで球を作り、撮影したピンポン玉と同じ色や影になるよう光を調整すると、合成しても違和感の少ない物が作れます)
レンダリング画像を下絵にして加筆し、イラストを作成される方も多いです。パースを勝手に付けてくれますし、光や影も計算されるので、1から描くよりは写実的な作品に仕上げられます。もっとも、形を作って、光を当て、レンダリングという時間が必要になりますので、早く完成するかどうかはケースバイケースです。
Adobe Illustratorで図を作成するとき、3DCGで単純な形状を組み合わせたものをレンダリングし、その画像を下絵にトレースするとパースが自然な感じになります。等角投影法程度ならIllustratorだけでもそれらしく見えるものが作れますが、正確なパースが必要ならば3DCGを利用するのも効果的です。この場合、影や質感はあまり関係ないのでレンダリングにもそれほど時間は掛かりません。試行錯誤して慣れないパースを作成するより、簡単にきれいなパースができ上がると思います。
![]()
3DCGの基礎的な説明は、これで終わりです。難しそうに見えるかもしれませんが、やってみると以外と簡単で面白いですよ。まずは体験版を試してみたり、安価なものを買ったりして始めてみてはいかがでしょうか。習うより慣れろ、です。