レンダリングが終わったら、でき上がった画像(静止画・動画)を希望するフォーマットで保存します。
レンダリング前に保存ダイアログが出る場合はレンダリング終了時に自動的に保存されますが、そうでないとアプリケーション終了と共にレンダリング画像が消えてしまいますので保存し忘れないようにしましょう。
ちなみに、アニメーションの場合はレンダリングが一コマ終わるごとに保存されていきます。
レンダリング画像は3DCGソフトから直接プリントも可能ですが、普通はAdobe Photoshopなどのレタッチソフトで画像の色補正や修正(レタッチ)をし、サイズを調整することになります。
建物などはパースや大きさをきっちり合わせないと変になりますが、キャラクターは光の方向を合わせておけば、切り抜いて他の画像に乗せ、影を付けるだけでそれらしく見えます。
ここで、写真と3DCGを合成してみましょう。ごみバケツの写真を下絵に、以前作ったオブジェクトをレイアウトしました。

ごみバケツの実際の大きさと同じ寸法の円を作れば、オブジェクトと写真のごみバケツとの大きさを合わせることができます。今回はキャラクターが小さくなりすぎないように缶のサイズを実際の比率よりも大きくしています。
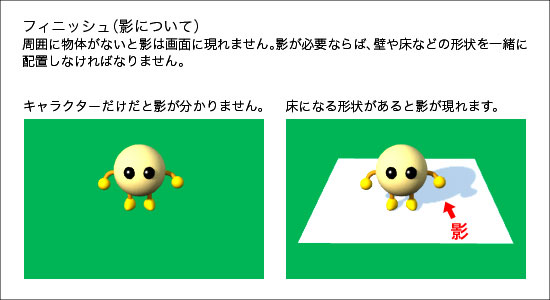
この円ですが、カメラの位置を決める以外に、影の形を計算することにも利用します。オブジェクトが宙に浮いているだけでは影が現れません。地面や床があるからこそ影が見えるようになります。

ライティングの項でも触れましたが、影を表現すると接地感が出てきます。接地感イコール存在感とも言えます。影があると確かにそこに立っているという存在感を表現できます。
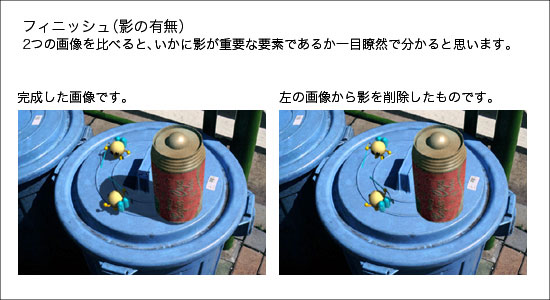
ごみバケツの写真を見ると、はっきりとした影があります。ここに物を追加した場合、写真と同じようなはっきりとした影がないと違和感を感じさせることになります。
影のあるものとない物を見比べて下さい。こんなに雰囲気が変わります。

右の影がない画像を見ると、写真の上からシールを貼ったようにしか見えません。それらしく見せるためには影が必須となります。
でも、ごみバケツは写真なので、どのような影になるのか3DCGソフトで計算することは不可能です。そこでごみバケツのフタの位置に、フタの代わりに別の形状を置けば影の計算が可能になります。
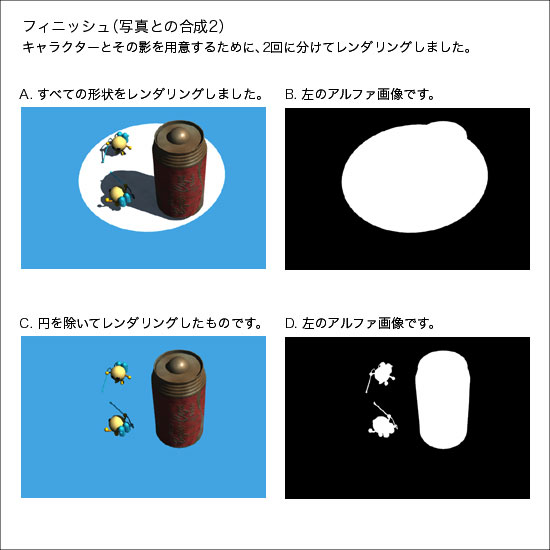
下のAとCを比べると分かりますが、Aには円に落ちる影があります。宙に浮いているCにはありません。フタの代わりに円をレイアウトしているので、そこにできた影は、あたかもフタにできた影として使用できる訳です。
しかし、Aでは円も一緒にレンダリングされてしまいます。仕方がないのでAから影以外を削除して使うことにします。
アルファ画像を画像と同時に計算するソフトなら、アルファ画像をマスクにオブジェクトの部分を切り抜くことができます。ちなみにShade basicは、このアルファ画像をサポートしていません。もっともPhotoshop Elementsならアルファチャンネルに非対応なので関係ありません。レンダリング時の背景色を一色にして選択ツールなどを利用して切り抜いてください。

ここでAをBのアルファチャンネルで切り抜くと、必要な影の部分まで切り抜かれるため、ブルーの部分だけが残ることになります。
アルファ画像を作るときの注意として、キャラクターのバックに形状がある場合は、バックの形状もアルファ画像に含まれるため、切り抜き時に不必要な部分まで白くなった画像が作成されてしまいます。人間の目で見ると、主役と脇役を見分けられますが、コンピュータからすれば、どちらも形状の一種でしかありません。
下のAとBを見ると、円の部分もアルファ画像で缶同様に白く扱われていることが分かります。キャラクターを切り抜きたいのであれば、下のCのようにキャラクターのみでレンダリングする必要があります。(Dを見るとキャラクターの範囲でマスクが作られていることが確認できます)
つまり、2回のレンダリングが必要だということです。
円を含む全ての形状をレンダリングしたAと、缶とキャラクターだけを選択してアルファ画像のみレンダリングしたD(アルファ画像だけレンダリングの方が、レンダリング時間が圧倒的に短くなります)を用意します。レンダリングのサイズは両方とも元の画像と同じ大きさにします。アルファ画像だけのレンダリングをサポートしていない、あるいはアルファチャンネルが利用できない場合は、Dの代わりに通常通りCをレンダリングして下さい。