形(オブジェクト)を作る方法として、まず3DCGソフトに用意されている形状があります。円、三角、四角、多角形、球、立方体、円柱、三角錐などの単純な形です。これをそのまま組み合わせたり、変形加工して使います。
ちなみに多くの3DCGソフトでは、高速にデータを処理するために「張りぼて」のような構造を採用しています。つまり立体物は外側だけしかなく、中身が全て空洞になっているのです。
加工の代表的な方法として回転体(回転)、掃引体(押し出し)があります。このあたりは、Adobe Illustratorの3Dバージョンと考えられる3D効果機能(以前あったAdobe Dimension)と同じです。
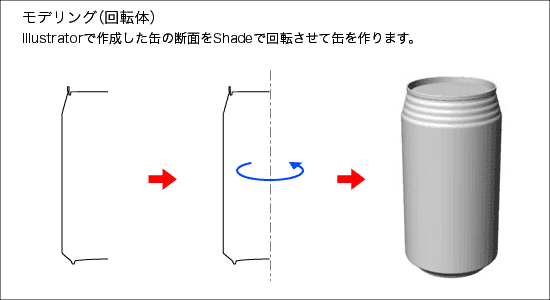
平面状の形状(四角、円など)や線状の形状を回転させた時の軌道が回転体と呼ばれるものになります。一方向から見たときに円になる形状は、回転体で作ります。(例:皿、コップ、缶、筒、ビン、タイヤ、ドーナツなど)
複雑なオブジェクトならAdobe Illustratorで断面の形状を作成すると簡単です。

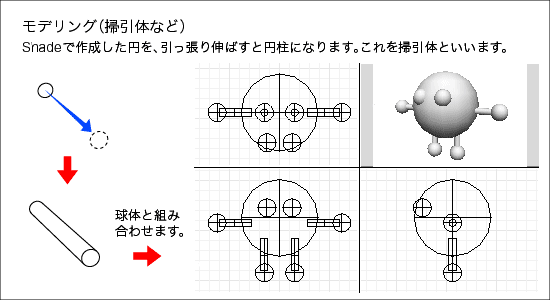
平面状の形状(四角、円など)や線状の形状を伸ばした時の軌道が掃引体(押し出し)と呼ばれるものになります。パスタやところてんのイメージです。下の例では円を使っていますが、どんな形でも掃引して伸ばすことができます。
Shadeの場合、円柱や立方体のような基本的な形状も用意されていません。そのため、円や四角を掃引して作成します。

掃引体と球を組み合わせて作ったキャラクターです。右側の画面は4分割されていますが、三面図と透視図です。
左上が「上面図(上から見たところ)」
右上が「透視図(カメラから見たところ)」
左下が「正面図(前から見たところ)」
右下が「側面図(横から見たところ)」
いろいろな方向から見て、形や配置を調整していきます。
身の回りにある複雑そうに見えるものでも、単純な板状・棒状の組み合わせで成り立っている場合が多いです。レゴブロックも単純な形から驚くほど複雑な形を作り出すことが出来ます。作りたいものを「自分の作れる単純な形状」にまで分解していけば何でも作れることになります。トライ有るのみです。